
Your decision to the question of why use a website theme? should be made with knowledge of the methods of designing and building a website and consideration of your particular circumstances and objectives against:
- Time
- Effort
- Budget
- Your resilience levels in chaotic environments
The traditional website build method.
The traditional method of implementing a website interface design required a design team to produce initial website templates in a graphical source file format (typically .PSD), with high-fidelity screen composites/mock-ups clearly showing the layout’s grid system and spacing for the front-end developer to integrate into your CMS system, in the form of a custom theme. This is an iterative, consultative process and I have worked on projects where this process costs anywhere between $5,000 – $50,000.
I will also highlight here that the high-end $50,000 template graphics are not necessarily any better than the jobs for $5,000. In fact, I have seen superior .PSD website templates produced for less than $5,000 when compared to the top end. The difference is that some interactive agencies have got themselves in a position where they can charge top-end prices.
The next step of this traditional method involves integrating the .PSD website templates into your CMS system. I’ve seen this cost anywhere between $700 – $40,000 depending on the CMS platform and the developer agency. On one occasion for an IBM CMS, I had an in-house developer state it will take them 2 years to integrate the templates into the CMS. And then when we asked an incumbent agency to integrate the templates into the IBM CMS, they felt that they were in a position to charge $250,000. For the record, a new CMS platform was selected by the organization at the disappointment of the developer and interactive agency.
If you’ve been doing the math whilst reading above, you will typically spend anywhere from $5,500 – $90,000+, to get a design implemented into a CMS, the traditional way. Then you also need to consider the time that it will take to accomplish this. Going well it will take weeks, otherwise, it typically pans out into months of duration to design from scratch and get those .PSD website templates integrated into your website.
Using a website theme.
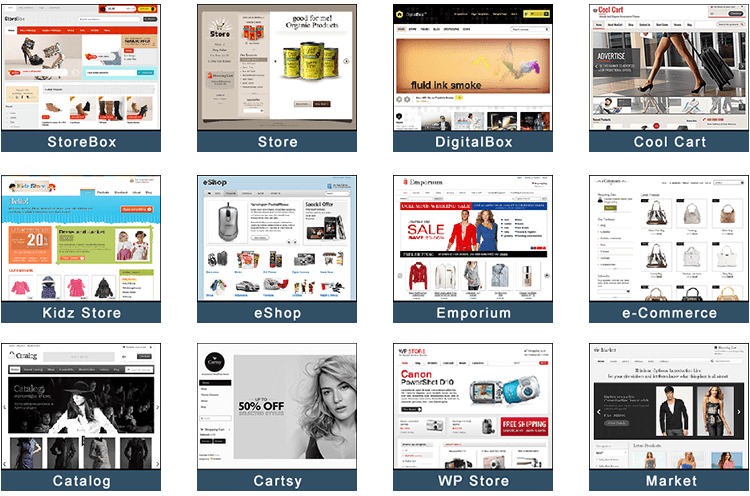
On the other hand, to answer the question: why use a website theme? by leveraging an “off the shelf” website CMS theme you are in a position to integrate a professional design with considerable savings in cost and time. In a nutshell, it is possible to purchase a premium quality theme from a supplier’s website for $40 – $100, customize it with your visual design and branding, and have it live on the web in hours or days (some achieve this in minutes).
If you’ve participated in website designs and rebuilds in the past, using an established theme is an incredibly liberating method. If you are starting out for the first time, using a pre-built theme can save you a lot of effort/time, money and grief. It also frees up your time to focus efforts on website publishing activities that will deliver tangible benefits.
It’s quicker and less expensive to have a designer/developer modify an existing theme, or work from a starter theme than it is to design and build a website the traditional .PSD templates way. A newer method called “design in the browser” completely bypasses the template or design composite method. The traditional method of starting with mock-ups and composites is lag from the good old print design days, where a composite was agreed upon prior to the design going anywhere near a print run.
Showing design concepts inside a browser is cost-effective and makes sense. In fact, if you have hired a web developer to build you a website and you start with the first previews inside a browser, then odds on they are working with an existing theme or a starter theme.
In the past, there has been a voluminous debate on the benefits that a good website design can provide. Although there are many things that should be done to a website experience, that deliver benefits prior to getting the visual design right, in the 2020s there’s no reason to not have a professional design from the get-go thanks to the power of pre-built templates.
This also alleviates the old chestnut of looking tired and drab through having an outdated visual design: you can keep up to date on the latest hottest design trends. In addition, you need to have a website that renders on the screens of mobile devices these days; a mobile responsive theme have you covered.
Why use a website theme
Pros: using a website theme
- Time-saving: Using a website theme allows you to launch a professional-looking website in a short time frame, ranging from hours to days, or even minutes in some cases.
- Cost-effective: Website themes are available at affordable prices, typically ranging from $40 to $100, offering considerable savings compared to the traditional method of designing and building a website.
- Customization options: Website themes can be easily customized to match your visual design and branding preferences, giving you the flexibility to create a unique and personalized website.
- Effort reduction: Leveraging a pre-built theme eliminates the need to design and integrate PSD templates from scratch, saving you effort and streamlining the website development process.
- Access to professional designs: Website themes provide access to premium quality designs that have been developed by professional designers, ensuring a visually appealing and modern website.
- Up-to-date design trends: By using a website theme, you can stay current with the latest design trends and avoid having an outdated or drab visual design.
- Mobile responsiveness: Many website themes are built with mobile responsiveness in mind, ensuring that your website renders properly on various devices, including smartphones and tablets.
Cons: using a website theme
- Lack of uniqueness: Since website themes are pre-built and available to a wide range of users, there is a possibility that your website may look similar to other websites using the same theme. Customization can help mitigate this to some extent.
- Limitations in customization: While website themes offer customization options, there may be limitations in terms of design elements and functionalities. Advanced customization may require additional coding or development work.
- Potential for compatibility issues: Integrating a website theme into your CMS system may encounter compatibility issues, especially if the theme is not fully compatible with your chosen CMS platform.
- Learning curve: Working with a website theme may require some learning and familiarity with the theme’s settings and customization options, especially if you are new to website design and development.
- Dependency on theme updates and support: Depending on the theme provider, ongoing updates and support may be necessary to ensure compatibility with future CMS updates and to address any technical issues that may arise.
It’s important to consider these pros and cons in the context of your specific circumstances and objectives when deciding whether to use a website theme.

Conclusion: Why use a website theme
In conclusion, when it comes to deciding whether to use a website theme, your choice should be based on your knowledge of website design and development methods, as well as your specific circumstances and goals. Taking into account factors such as time, effort, budget, and your ability to navigate chaotic environments, it becomes clear that using a website theme offers numerous advantages.
The traditional method of building a website involves a complex and costly process. Design teams create initial templates in graphical formats, which are then integrated into the CMS system through a time-consuming and often expensive process. The price range for such projects can vary significantly, from $5,000 to as high as $50,000 or more. However, it’s important to note that higher prices don’t necessarily equate to better quality. In some cases, even lower-priced templates can surpass their more expensive counterparts.
By contrast, leveraging an “off the shelf” website CMS theme provides a cost-effective and time-saving alternative. Premium quality themes can be purchased from suppliers for a fraction of the cost, ranging from $40 to $100. These themes can be easily customized to match your visual design and branding, allowing you to have a professional-looking website up and running in a matter of hours or days if not minutes. This approach liberates you from the burdensome process of designing from scratch and integrating PSD templates, saving you effort, time, and money. It also allows you to focus your efforts on website publishing activities that yield tangible benefits.
You can explore premium quality website themes and their customization options on platforms such as ThemeForest (www.themeforest.net). ThemeForest offers a wide range of off-the-shelf website CMS themes at affordable prices, typically ranging from $40 to $100. These themes can be easily tailored to match your visual design and branding preferences, enabling you to launch a professional-looking website in a remarkably short time frame. By leveraging such themes, you can bypass the burdensome process of designing from scratch and integrating PSD templates, ultimately saving valuable effort, time, and money. With more time freed up, you can focus on website publishing activities that generate tangible benefits for your online presence.
Moreover, working with an existing theme or a starter theme offers greater efficiency and flexibility compared to the traditional method. The newer approach known as “design in the browser” bypasses the need for design composites or templates, streamlining the process and making it more cost-effective. With a pre-built template, you can ensure your website has a professional design from the start, staying up to date with the latest design trends and delivering a visually appealing experience. Additionally, mobile responsiveness is crucial in today’s digital landscape, and website themes often come with built-in mobile compatibility, ensuring your site renders flawlessly on various devices.
In the ever-evolving world of web design, using a website theme emerges as a practical and advantageous solution. It saves you time, effort, and money, allowing you to achieve a professional design quickly and effortlessly. So why struggle with the complexities of the traditional approach when the power of pre-built templates can transform your website into a visually stunning and mobile-friendly online presence? Embrace the convenience and possibilities offered by website themes and unlock the full potential of your online venture.